In today’s digital world, attracting patients requires a healthcare website that fosters trust and provides a seamless user experience. This article explores 11 key design trends to elevate your healthcare website and convert visitors into patients.
-
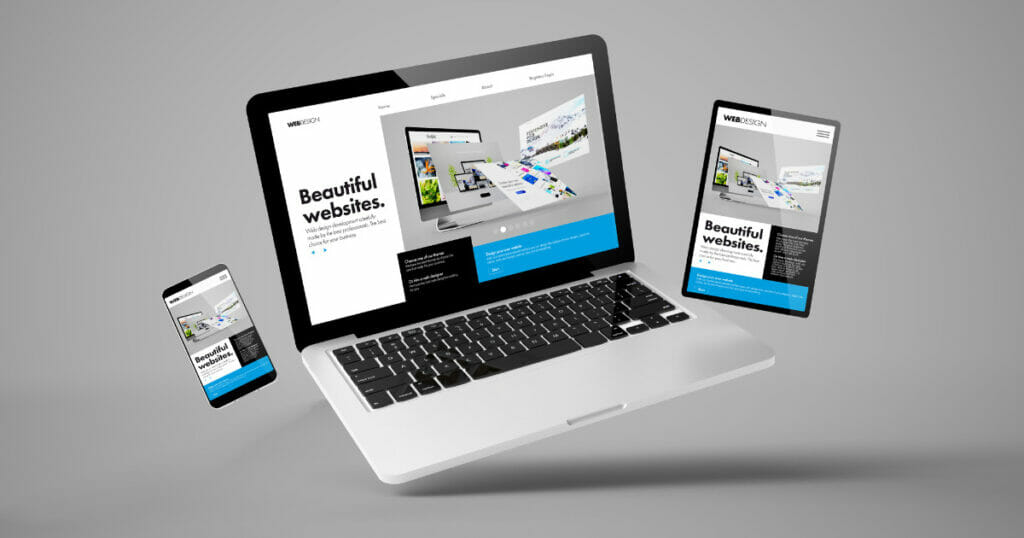
Mobile-Friendly Design: A Must-Have

- Responsive Design: Ensure your website adapts to any device (desktop, mobile, tablet) for easy access to crucial information and services anytime, anywhere.
- Simplified Navigation: Create a clear and concise menu for effortless navigation from any page. Consider a hamburger menu or dropdown options for essential website sections.
- Readable Text: Prioritize large, easy-to-read fonts (at least 16px) suitable for small screens.
- Optimized Images: Use compressed images that load quickly without sacrificing quality to avoid frustrating website visitors with slow loading times.
- Simple Forms: Minimize form fields by collecting only essential information and utilizing pre-filled options whenever possible.
-
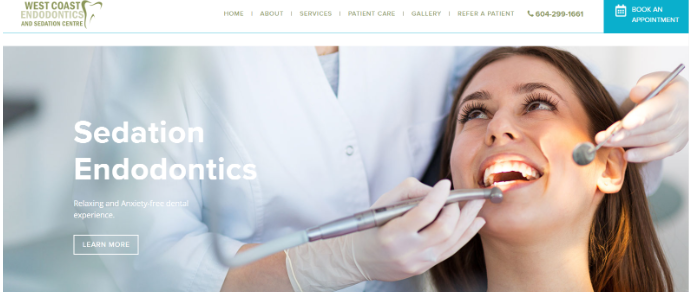
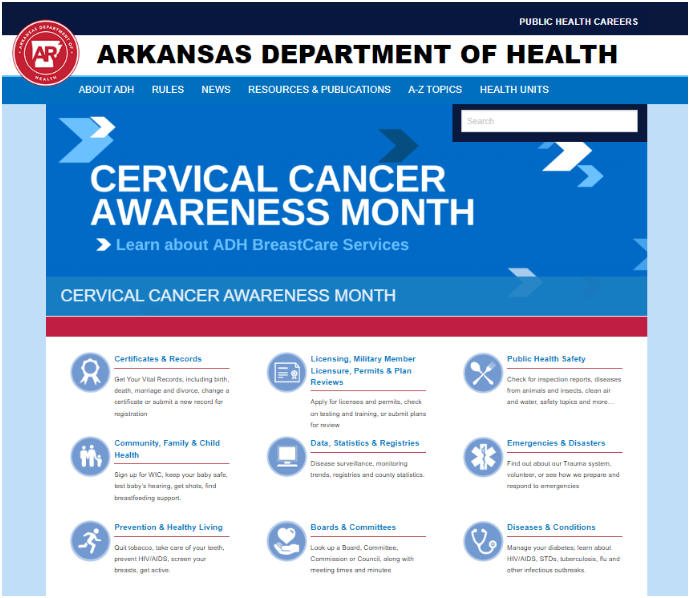
Embrace Minimalism for Clarity

- Limited Color Palette: Choose a calming and professional color scheme that complements your brand and healthcare services. Neutral tones like white, blue, and green are widely associated with the healthcare field.
- Ample White Space: Strategically utilize white space to enhance readability, create a sense of balance, and improve the overall user experience.
- Simplified Navigation: Maintain a user-friendly and clear navigation menu with a limited number of well-labeled options.
-
User-Centered Design: Putting Patients First

- Accessibility: Prioritize website accessibility for users with disabilities or those who speak different languages. Ensure clear organization, proper text contrast, and features compatible with assistive technologies.
- Ease of Use: Design a website that is intuitive and easy to navigate. Information should be presented clearly and concisely.
-
Streamline Appointments with Online Scheduling
- Scheduling Software Integration: Choose a scheduling software that seamlessly integrates with your website, offering features like appointment types, availability, and reminders.
- Customized Appointment Options: Clearly display appointment types based on services offered, available hours, and provider availability. Include important details like appointment duration, location, and provider information.
-
Enhance Care with Patient Portal Integration

- Patient Portal Selection: Choose a patient portal system that integrates with your electronic health records (EHR) and caters to patient needs. Prioritize a user-friendly interface with secure access to health information, messaging, appointment scheduling, and other valuable features.
- Portal Customization: Tailor the portal to your brand by incorporating your logo, colors, and other branding elements. Customize navigation, features, and content for easy access to relevant information.
- Patient Communication: Effectively communicate the launch of the patient portal and its benefits to patients. Provide clear instructions on registration, accessing health information, and using appointment scheduling and messaging features.
Beyond the Basics: Engaging Features
-
Virtual Reality for Immersive Experiences:

- Showcase your healthcare facilities or provide educational experiences on various medical topics through the power of virtual reality.
-
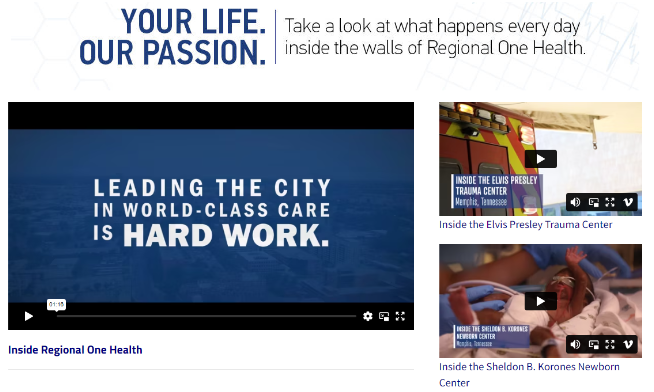
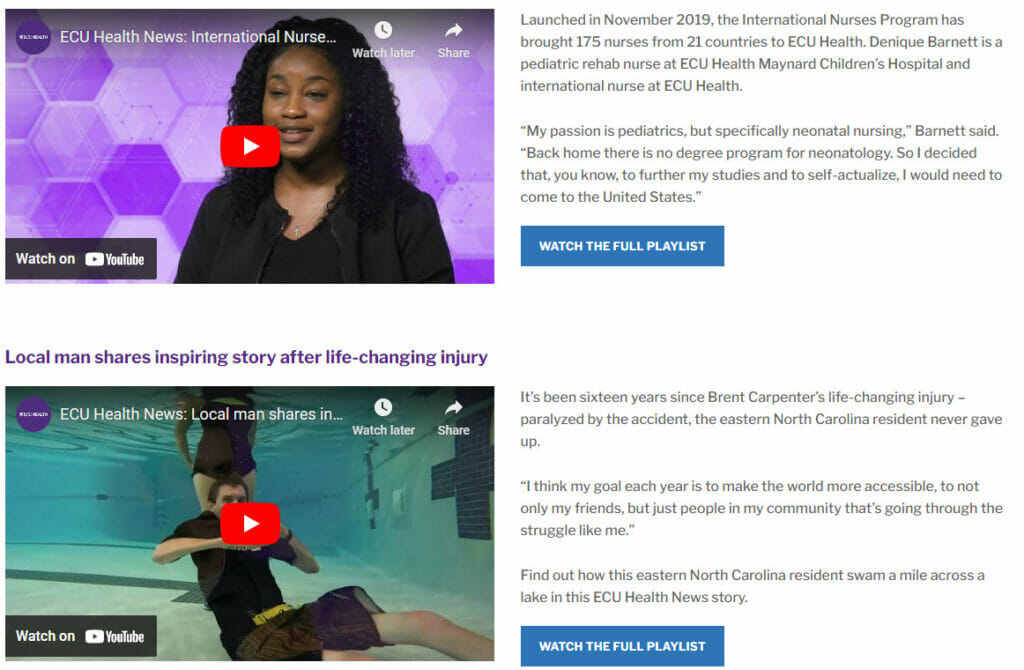
Leverage the Power of Video Content:

- Include short, informative videos that showcase your services and capture visitor attention, especially those curious about specific procedures.
- Choose a Hosting Platform: Utilize video hosting platforms like YouTube, Vimeo, or Wistia to upload, manage, and embed videos seamlessly on your website.
- Optimize for Smooth Playback: Compress video file sizes and choose appropriate resolutions to ensure smooth and quick loading on your website.
- Strategic Placement: Prominently display videos on your homepage or dedicated pages for easy discovery.
- Contextualization: Provide a brief description of the video content and its relevance to your healthcare services to enhance user understanding.
-
Facilitate Easy Search with a Search Bar

- Categorized Search: Organize your medical services into clear categories and subcategories to enhance searchability.
- Prominent Placement: Position the search bar strategically for high visibility, allowing visitors to quickly locate healthcare providers, services, or procedures offered within your website.
-
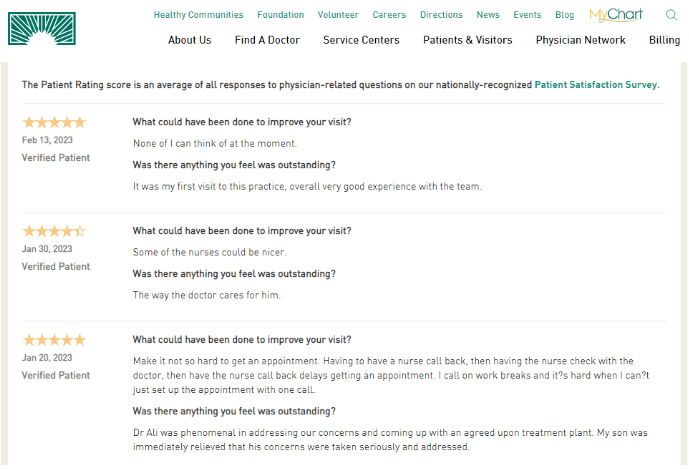
Build Trust with Patient Reviews:

- Dedicated Section: Create a section specifically for showcasing positive patient testimonials and reviews, highlighting the quality of care you provide. Studies indicate that around 30% of Americans share online reviews, so leverage this to build trust with potential patients.
-
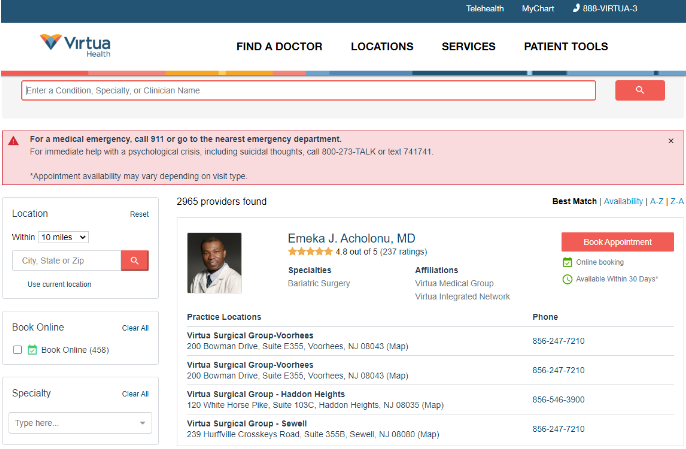
Feature Doctor Profiles:

- Include Patient Reviews: Incorporate patient reviews into doctor profiles to solidify their online reputation and attract new patients.
- Provider Expertise: Showcase a selection of providers and their areas of expertise to empower patients to choose the right physician for their needs.